If you have a website, the best way to get more email subscribers is simple:
Use more email sign-up forms.
Yes, you can overdo it, but the truth is, even when you think you have too many, your forms may be invisible to your visitors.
Question is where do you put them?
There’s 7 high-converting places, and now I’ll go through each of them.
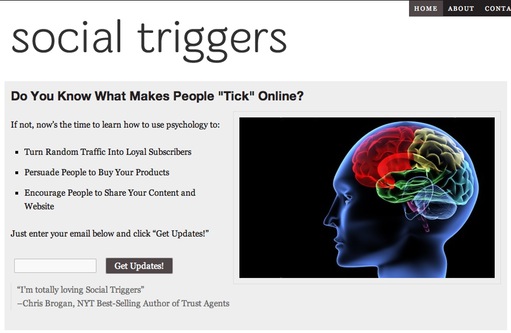
#1 The Feature Box
It’s no secret. I absolutely love using a Feature Box. Not only does it convert well, it also passes my famous “Header Removal Test.”
See it here:

This example is from SocialTriggers.com
Right now, before you continue, think about how you can add a feature box to your site, and you WON’T regret it.
#2 Top of Sidebar
If you’re not placing your email signup form at the top of your sidebar, you’re losing out on valuable email subscribers.
And yes, even if you place it slightly down your sidebar, under some ads, you’re losing email subscribers.
I know this sounds like common sense, but even some large blogs fail to gather emails at the top of their sidebar.
#3 After Single Post
Think about this:
When someone stumbles on your content, and reads the entire thing, they clearly love your work.
So, why not ask them to sign up right after the post ends?
It converts well, and it grabs a reader right when they’re feeling great about your work.
(Note, this is one of the BIGGEST leaks websites have. If you don’t ask for action when people are keen on taking it, you’re killing your growth).

Do you want to grow your blog?
Use simple tactics found in this free ebook to attract your first 5,000 subscribers
Yes, send me the free ebook#4 The Footer Of Your Site
This works off the same vein as the previous example…
If people make it to your footer, they’re engaged with your content.
And if they’re engaged, you want to ask them for action right away, hence why you want an email sign-up form in your footer.
#5 On Your About Page
Load up your Google Analytics… right now… and you’ll see that your about page is one of the most popular pages on your site.
With that kind of traffic, if you’re not including at least 3 email sign-up forms on your about page, you’re losing emails / fans every single day.
Every. Single. Day.
Don’t make that mistake, like countless other bloggers.
For an example, check out my about page here at Social Triggers.
#6 The Little Bar Across the Top Of Your Site
You’ve heard about Hello Bar and Viper Bar.
It’s all the rage right now, and I’ve had great results with them.
When people visit your site, there’s no better way to grab their attention than a Hello / Viper Bar, mainly because it’s right at the top of your site.
I’ve used it here at Social Triggers, but have since disabled it because my conversions dropped (people became blind to it).
However, if you haven’t used a bar on the top of your site yet, you should absolutely TEST IT OUT.
#7 The Dreaded Lightbox Pop-up
Yes, I said it.
The Lightbox sign up form is a GREAT way to grab emails.
However, depending on your niche, it may not work.
In some niches, the light box pop-up can KILL your conversions because it’s annoying.
In other industries it works great.
And that leads me to…
Which Email Sign-Up Forms Should You Use?
It’s industry specific.
Here, at Social Triggers, I don’t use all of them, and there’s a simple reason why:
I’m working with tech savvy people like you.
You know where my sign-up forms are when you need them. You’re a great marketer, and you’re learning more by reading my content.
However, if you’re working in an industry like fitness, or forex, or small business marketing, or real estate, or anything like that, you should be more aggressive because your readers may not be as savvy as you.
And on that note, I ask you…
Which sign up forms do you have on your site?








This small and yet interesting blog post of yours made me signup for push notifications 🙂 Awesome copywriting skills
Great article! I think a combination of this across the website could also work, what do you think? Should we always stick to one or two options all throughout the site?
Thanks for this informations 🙂 i seen a couple of videos from you and all of what i have seen there worked! Great stuff!!!!
On my marketing blog I’ve favored a lean, simple look, so I’ve placed them (1) top of sidebar, (2) below posts, and (3) website footer. This way, no two signup forms are in view at the same time, but anyone enjoying my content will see them pronounced. I take the approach marketing unto others as I would have them market unto me. ;-]
Is there any way to tell how current this information is? Not seeing dates anywhere (even on comments). I like to know that the advice I’m getting is based on current (within the page 6 months) when it comes to these issues because the trends change so frequently. Thanks so much!
Hi,
Good article, I’ve got a WordPress site and am learning through a course I purchased on the importance of putting up an email sign up form. My niche is necessarily not for tech savvy people so I’ll just be putting it on the sidebar. I would like to grow my list but at the same time don’t want my readers to be annoyed. For those looking for a WordPress course Charlie Page has one here at http://www.commonsenseblogging.com
To be upfront it is an affiliate link and I will be compensated if you decide to purchase it but go over and check it out anyway. I’ve bought the course and I have found it helpful. Thanks for the post.
Hi Derek
I just recently started blogging I am getting conversion rate of 3.5% for email subscribers through full page single popup on website is it good or bad.
Hey, I came across this article while searching for info on good looking newsletter designs to add at the end of a blog post. Thanks your info. Any insight into what you are using for your nice blue design at the end of your post? Is it a wordpress plugin?
Engigafire is a good software for this. Using it right now on several different websites and am already starting to see an increase in conversions. I would get the unlimited one if you plan to build a lot of websites as it can be used on pretty much all of your websites. Works on all platforms as well which is nice. Easy to install on WP with the plugin they include. If anyone needs help with it feel free to add me on Skype.
Oh my word, I have had quite a time figuring out how to add these little stinkers. I just had a link to the blog and hoped they subscribed when they got there. Now I am fixing to publish my site with the subscribe button on every page. I just have to tweak the formatting first. But in case there are any tech challenged people like myself, I just ended up using feed burner which seems to have it all covered. I could just put my blog address in the little field and it set it up for me and gave me the code. My blog is on a subdomain, so I was having trouble getting a box. I still don’t have quite all the bugs worked out like I don’t know if I need to change my subscribe on my wordpress page to feed burner or not. And I have to get the font smaller on my web page box, but almost there. Whew! Who knew.
Do you suggest taking a copywriting course and do you like a specific one?
Loved your ebook. Made me breath easier knowing I didn’t have to come up with a new blog idea everyday.
I use AWeber – have Thesis Pearsonified and cannot seem to find how to add the optin under the banner ? please let me know the secret 🙂
Hello Derek! I have been looking all over for HOW TOs and found this great article on your site. This is a great check off list for newsletters, but HOW do I add all these things? I have wordpress-isn’t there some type of class or training you give to show how to add these? Thanks for the help!
Cheerio
-Mee
Hi Derek,
Nice article and thanks for the lead on the Hello Bar plugin.
As well, I’ll look to implement the footer in a more effective way.
You’ve got great engagement on your blog.
Keep it up and thanks again!
Stephen
I want to implement some of these but I am VERY technologically challenged- I am trying to read through all the comments and I am overwhelmed…. Is there someone who loves this stuff so much that for a small fee would be willing to set up for someone else? pretty please!
Please check out feedburner. It is part of Google. You can put the address of your blog in there and it walks you through. You can do it!
I just wanted to let you know that this has revolutionized the way I do email opt-ins! I have completely changed it on my site, and wanted to pass along a little tip. I use WordPress, and have a great plugin called “Add Signature”. It adds a signature to every post and page! I just put the opt-in box at the top of this signature, so every post and page gets it first thing! It has made it so easy!
Thank you so much!
I have on my coaching page one contact form signup at the top and then I have another contact form sign up at the bottom. My restaurant page/tab i have one at the bottom of the paragraph. Things I definitely might look at on my site so that I can get business as a coach and restaurants to purchase my service but I dont think its clear I offer a service. Your site seems seemless and very simple so that is something that I am looking at too. My website was made to look pretty about 3 years ago and I didnt have you for information. I want to drive clients to my site and that will take some changes. I do think. Does your team offer a doing website designing? I have my service on a e learning site too and I think I will have to relook at the picture that I put at the top of my course on that. since the person is looking away.. I just want them to look at something.. got to look at that stuff again.
I know you’re talking abou the feature box in the context of a blog, but what you do you think about an ecom site using that feature box for website visits to any page on the site, not just the homepage?
Hello Derek Halpern, I think using newsletter signup forms from ContactUs.com (http://www.contactus.com/newsletter-signup-forms/) could be useful. What do you think about it? I’ll wait for your response.
Thanks.
Hi Derek,
I just signed up for Aweber (I am converting from mailchimp). My designer set up my current sign-up sheet and it is simply offering a download for people. I noticed that you don’t offer anything other then the option to sign up for free advice.
My question is, is it better not to offer a free download for the side-bar opt-in?
Also, how important is it to have a sign up offer across the top of the site and on the side? I am afraid to ruin the look of my site. But maybe I am too attached?
Thanks.
Tysan
Do you use double opt ins for your sign up forms? Whats your view on that? I signed up to your email a long time ago so I don’t remember if you do it or not? 🙂
Thank you, I am working on adding a sign in form, and this article gave me ideas on changes that I need to make to my website.
Derek,
What is that slider “Recommended for You” slider tool you’re using? Custom? or a plugin?
Great blog.
Hi Derek,thanks for an excellent post.I have combed though this post and the subsequent ones to see how I can insert signup forms right below my posts and even in the About Us page.Unfortunately,I havent been able to see how…could you please just refer me,to a related post…I have a wordpress site.
Thanks
Now, does it matter if the email form sign up in the sidebar has cool, enticing graphics? Or does one like yours work just as well?
This is a post that contains a goldmine of information. I need to apply everything you have advised in this post. I would love to see an increase in email sign ups on my blog. This is the perfect time to make the necessary changes that are suggested. Thank you for the inspiration!
Many Blessings,
Stacie Walker
Woman in Leadership
okay, I guess I am not as savvy as your general readership, a dietitian by trade. How do I get the box on my website for people to sign up? And when I do start getting email subscribers, how do I automatically send them emails of my new posts? TIA,
-Samantha Scruggs
Thank you Derek!
Great post – easy to follow and implement. I used #1 – #5 (and will add the opt in box to the end of all posts in the future).
I am on the fence about the Lightbox sign up form. I am not sure if it’s right for my audience.
Thanks again!
Jill
Great post and very informative. I actually stopped reading, checked my analytics to see how many page views my about page gets. Not many apparently. Looks like I will be focusing my attentions elsewhere. Like at the bottom of each post. Thanks for sharing.
Thanks for these Derek …
Are you using a plugin for your horizontal opt-in forms or did you get someone to design them?
I tried to do some horizontal ones in Aweber and I can’t figure out how to do them neatly at all :S
Great Post Derek!
After reading this, I have already set up an opt-in form for my about page and planning to create another one at the end of the post for separate tracking and analysis. Another new tip learned from you 🙂
A great trick I’m testing at the moment is having a flash banner close to my email form. Flash banners catches visitors eyes and so if you have a email form right below it visitors will see your form early and possibly optin.
Still to early to tell how good it is but I’m getting optins.
Hi Derek,
Great tips,thanks alot.
I would to try to insert a opt-in box (in my thesis theme website) like this post, above the content box or under the logo.
How can I do that?
Is there any code for thesis?
Thanks 😉
I am trying to find out how to add a signup form to my video. Like after the video presentation is done, i want the signup form to show up immediately. Do you have any idea how to create this?
Josephine
Thanks God for modern browsers that can block pop-ups. I find them annoying and aggressive, not intriguing and thought-provocative, as some site’s owner might think.
Hi Derek, is there a social triggers theme available that we can use as the starting point for our own sites? It’s nice to have the email opt-ins already coded and built in. Obviously the final look, colors, etc. would be very different but the framework is good to start with. Let me know. Thanks!
That’s it, I’m adding 2 more opt in forms onto my about page=D. Thank you Derek. Come say hi sometimes. Btw, I just RT this gem
Great Post!
-And I hate sites with pop-up subscription requests.
As always, thanks for your input.
Your message is clear – make it easy, make it simple.
Therefore why do I have to be logged in to FaceBook to ‘like’ your post? You are loosing +1’s by the dozen. There has to be a way of ‘Liking’ without being logged in to some form of social media
[…] it’s no different. There’s good places to add email sign-up forms, and bad places. The better places obviously get you better results. (this is easy to do in Thesis […]
Nice share Derek,
I currently use five out of the seven subscribe boxes. I plan to add the footer subscribe box to my blog very soon. Like most, the popup box just seems to intense. I prefer all of the other boxes over the pop up box. Thanks for the article Derek!
Speaking of popups, and ways to implement them, whether they’re aggravating or not… I stumbled on a web site today that I thought had an interesting tactic. Not just in using the popup, but in the type of site they were using it on – something the market they were going after might POSITIVELY respond to.
The site is in response to the popularity of Google Plus WordPress themes. I stumbled on it doing research for a blog post of my own covering them all.
He basically had the exact match domain .com for Google Plus WordPress Theme, and when you click on the website, you’re taken to the home page and presented with a popup. Behind, you see some pretty interesting and relevant information.
The popup says something like, “Sorry for the inconvenience, but we’ll be sorted out eventually, please +1 this to make go away.” And on the popup there is a nice little +1, with about 30 (I think) clicks. In the far corner, small text, the words, “this popup will close in 30 seconds…” which counts down until you’re finally allowed to view the site and the popup leaves.
I thought this was an interesting tactic completely relevant to those they’re going after. I normally hate popups, and I didn’t click their +1 (LOL, I should have), but I think it’s the right idea in the right market.
Just a general FYI. Great post. I have implemented SO MANY of the ideas I have found here. I just did a general overhaul of where my email subscription boxes are located, calling for action at the ends of posts, etc…and response just in the last 24hrs has been great.
Thanks!
[…] 1: When you’re looking to generate leads, you need to put email signup forms in the right places. All-in-all, you should have 3 signup forms per page, and make sure they’re in different […]
Nice article. I am just like Dewane. Something about the pop-ups turn me off. But you all are right in the comments… it’s not about me. I’ll be making some changes tomorrow morning to do some testing.
I’ve implement almost everything you said here and i’ve seen a substantial increase in email sign ups on my blog. I’ll have to share them with you at one point in some sort of a case study. I want to wait a few weeks though so I have a larger sample size.
[…] Most services will have an easy step-by-step tutorial on how to create and add a form to your website. There are plenty of plugins and add-on’s that can assist you with any popular platform such as WordPress. For more tips on where to put your forms, see this article. […]
And, adding to this post, I emailed my ‘subscribed but not confirmed’ list from feedburner recently to easily increase my subscriber base by 10% – it took me 15mins!
I looked into doing that as well (Aweber though). Apparently what you did is technically SPAM. They have not opted in…
I use feedburner to capture email subscriptions and all that my subscribers recieve are blog posts by email – but every blog post.
My website caters for a wide range of people within a big vertical and people visit for sometimes very different reasons and so I would like to carve up my email subscriber list by interest/ subsector so that not everyone recieves the same newsletter.
This has held me back blogging more often or catering to subsets of blog readers as I don’t want to upset the majority and increase churn from my subscriber list by bombarding them all with untargetted content by email.
Any thoughts/ advice on this from anyone would be greatly appreciated.
Derek,
All these measures increase your acquisition rate. Do you have any feeling for how long each new subscriber remains a subscriber? Would be awesome to see retention numbers based on which form a person used to sign up.
Good question. I’d also like to know about conversion rate within 6 months of subscribing.
[…] else you want to share with your readers. I’ve done some of this but may add to my list. Derek Halpern offers tips for seven places on your blog where you can place sign-up forms to increase your chances that […]
Hi Derek
Great post!
I’ve googled and searched Aweber help but can’t find how to make the “flat” opt-in form like the one at the end of a single post or in your feature box.
Can you direct me to a source for help in doing this?
Thanks, Kim
I’d like to know this too. Did anyone respond to thie question? I’d also like to know how to get an AWeber opt-in form into the feature box along with another image. The Thesis user guide on feature box talks about putting one image in there but not two.
It’s easy to do with Genuis or Thesis, but without them you got to get down and dirty with the code yourself (like me)!
[…] they’re looking for what they can do next (which is why footers are a great place for opt-in forms), but I also have a picture of myself, and a biography down there […]
Derek,
So obvious, but I still have yet to add the email sign up form anywhere. It’s in the works (soon). Thanks for the placement idea.
Hey Derek!
Love your blog and this post as well. Already RTed a few of your posts.
I’ve been introduced to your blog via the insightful video consultation you did for Chris Ducker about his Virtual Business Lifestyle website.
Right now I’m using a pop-up on my Homepage, and a sidebar opt-in form. Not doing great though in terms of conversions. Following your advice though I’m going to drop the pop-up, redesign the sidebar and the opt-in page there, and add all the other forms you’ve mentioned except for the bar (I might try it later on).
All this is going to be part of a major redesign which my blog will undergo very soon (with our ST tips as a guideline).
Keep up the great work,
Adam
OK, Derek, you’ve persuaded me. I’m going to add an end-of-post signup form. . .
Great insight, Derek. Love this. Right now, my site only uses top of sidebar, so will be definitely adding to “About” page, end of post and perhaps test with hello bar for a while as well.
Thanks so much for the suggestions, but also for the logic behind them. It really is helpful
(Also loved the video you posted recently…it (and your results with the comments you got really inspired me to do some of my own).
Great Tips Derek!!
I can see that I’m potentially loosing opportunities of building my list. Even if I only implement a few of these points, I believe I will see improved performance from my site.
Do you recommend only asking for an email, or would you ask for both email and first name.
Thanks,
Cade
Very valuable tips. Thank you.
derek you’re the man. I’ve been getting some more optins since implementing this stuff. i agree that your info is probably striking home for me above the 20 other top IM guys i’ve followed.
you’re the shiz..
maybe see you at 55bar tonight if you’re in the city
[…] Check out the “7 High-Converting Places to Add Email Opt-in Forms to Build Your List.” […]
Before reading your previous article on placing subscription forms after every post and top of side bare, I only had a small form at the top of one of the two side bars.
I now have one after every post and use the media media box to place a large opt-in form across both side bars. As suggested, I also removed related posts and social media prompts from this point of the page to avoid confusion over what the viewer’s next action should be 🙂
Next step is to incorporate one into a home page feature box along with my unique selling proposition and guarantees.
And now following this article the footer and revisiting my About page are hitting the radar.
Following initial changes the opt-in rate went up by about 300% but has since tailed off to around a 100% increase, which I’m still happy with 🙂
On a final note I have to say that your blog is the best source of information I’ve found for website marketing. Sure it’s great to be able to write posts but essentially I’m selling services. And without getting this stuff right – great posts is just entertainment.
This is one of the best sites I’ve discovered in 2011.
-It’s got a clean design, free of clutter
-The marketer practices what he preaches (proof he believes in what he recommends)
-The information is highly targeted and useful
Here’s to your success Derek! And thanks for creating a site that stands out from the crowd:)
Very useful post! It really is rare to see a website that fully utilizes it’s ability to convert visitors into subscribers. Thanks for all of the tips.
I have opt in form in my sidebar and the lightbox as well. I wonder why people dread lightbox anyway. I see it as a way of bring a lead capture page over a generally distracting page – blog.
What I will try now is to introduce opt in forms below single posts.
Thanks Derek
Great job. Pat wasn’t kidding when he said you were a great guy. I’m a web designer. Using this information will make a massive impact in the movement of my freelance business (thanks to this information). My blog as well.
Thanks!
Derek,
Just watched your Pat Flynn site critique… amazing stuff!
Here’s my question, will all the different optin boxes on different pages promising to get (for example) the ‘income report’ when it is first released, are you creating additional email lists?
Or are you sending them in to pre existing autoresponder follow ups?
Also, I see that you are minimalistic with your navigation: ‘Home’, ‘About’, ‘Contact’ and in the footer ‘Privacy Policy’, would you expound on your rational?
Thanks,
Suzy Weiss
Divorced Women Dating
“Practical Steps For Finding Love After 40”
I’m with Constantin above. Definitely going to re-vamp my About page and figure out how to put an opt-in below posts, and footer. Thrilled to find your site, Derek.
The “evil pop-up” from mail chimp got me the bulk of my subscribers. However , I disable it from time to time as it’s annoying even to me. 🙂
My current leaks are below the post, about page (which must be re written) and footer.
Thanks for the tips, Derek!
I’m sorry I haven’t discovered this blog earlier, because now I have to go through all of these great blogposts;-)
It sounds very interesting.
Derek already shared all alternatives. So I just need to try which one or some the best for our blog.
All alternatives can work optimally if we know where the “sign-up form” must be located in our blog.
Hey Derek…Love your blog & your website! You’ve captured me already with your likability… Looking fwd to future posts. 🙂
I think viper bar or popup signup form does not work well on every blog.
These e-mail sign-up forms irritate me when they’re the pop-up ones! Not only does it annoy me but makes me not want to visit the website again. So, I would rather be given the option after a post or on the side-bar than have it thrown in my face before being able to read the blog’s header text.
I like the feature idea – it looks fancy and a great way to promote posts. 🙂
Right sidebar vs left sidebar? It seems to be standard practice to have a right sidebar. Why not a left sidebar with sign up at the top?
Just came over here from Pat’s site after reading your critique. I was impressed, although disappointed that now I have another expert to study from 🙂
I wonder if you an ask for more info in addition to the email address eg, First Name, Last Name, Business, Position, Country etc…
how much is too much ?
More questions generally equals lower signups. People get concerned about privacy.
I’ve got the sidebar signup and a lightbox and just removed the after-post signup (wasn’t working).
The best performer (for me) is the dreaded lightbox.
I forgot to add I’ve got several on my about page and on “resource” pages. Lightbox wins though.
This is really great information. I gained more email subscribers when I introduced signup form at the end of post. I also recently added viperbar on the top of my website. It looks great but yet to test the results.
I am totally impressed with your approach of 3 signup forms in about page. Wow.
I am also not crazy about the lightbox pop-up, but do agree that it is effective in certain niches. I have a signup form in my side bar and strategic places on my site. My Facebook Fan Page has also delivered plenty subscribers.
p.s. The noted absence of a RSS feed leads me to believe this is another way to compel readers to use your sign up box. You got me 🙂
Of all the methods you mention I will try the feature box in a similar manner to yours. It looks far more unobtrusive to anything I have seen so far and looks more like a featured post than a list grabber. It almost compels you to begin reading from the top with the image giving it a striking relationship to the site name as well as looking like a post. Congratulations and thank you for a well constructed argument on where to place this all important feature.
I love the feature box, and I use it because it works. I may experiment with some new ideas I’m working on, but I don’t have them implemented yet.
[…] week I wrote an article about high-converting places for email signup forms. It was a huge hit, but people kept saying the same […]
Hi Derek
Thanks for the post it was very informative. I will be implementing a few of your suggestions on my own site.
I’m using #2 and 7#. I don’t like the popup myself but when I use it on my website/blog I get more subscribers….so it seems to work.
After I changed the popup to be shown only when the reader leaves my site it works even better (and it’s less intrusive…)
I’m surprised that an exit pop converts higher than an entry pop. What niche are you testing that in?
Hey Derek,I’m curious when you say that people became blind
to the hello bar,that doesn’t really explain a drop in conversions.
I could see where things would stay the same,so do you mean
it became a turn off?
I did not say it became a turn off. I said people no longer took action on my message in the Hello Bar, and since the message did not change, the only explanation is that they didn’t notice the message to begin with.
Hi Derek,
Came to your site via your guest post Copyblogger and I must the this one article and that guest post are enough for me to put your site in my google reader.
To add to the discussion, I would say that instead of simply asking
“If you enjoyed this article, get email updates (it’s free).”
at the end of each blogpost, it would be better if we write some thing like
“If you enjoyed this article, get my free ebook on _____.”
This will give the reader an added reason to subscribe to your emails.
Well of course this would work only if you have some freebie to offer.
Kind Regards,
Rakesh
You’re right, a free ebook can improve conversion rates, but it also can have no effect, too.
Right now I don’t offer an ebook mainly because I don’t have one that I want to give away for an email.
However, that’s something I plan on testing in the future.
Thank you! I just spent 4 hours implementing your suggestions on my site. It would have been easier if I knew more CSS. However, what I learned was worth it’s weight in GOLD.
This was a fantastic lesson in where to catch people so they offer up their email addresses for more articles. THANKS!
Where can I find your site? Would love to see it in action.
One of the clients I am working with right now is having difficulty getting seniors (Age 65+) to opt in. Do you have any data or suggestions that would get an older audience to give up their email address? It seems the newsletter angle doesn’t work or they don’t understand the concept.
That’s where pop ups would work great. And you don’t tell them to sign up for a newsletter, you promise them specific things like “an article that shows you how to save XXX dollars on your groceries each week”
I am using #2-5 but have considered the pop-up. I am targeting marketing people, and so far I have decided against it. I think the afterpost place is doing the best job, but I realize that I need to track it, which I haven’t. Thanks for the reminder!
Best regards Lise
I hear you. If you’re targeting experienced marketing people, I’d be against it. If you’re targeting newer people though, i’d consider it. Never know what might happen. Gotta test.
Adding one more comment so I can subscribe to comment followups (forgot to check the box on my previous comment).
I am loving the WP Subscribers plugin for WP that includes EASY ways to do all the ways you have listed above + a few more. Just bought it myself ($97 for unlimited sites and use) and I’m sure it will be a very worthy investment (includes analytic too).
I saw that, but I’m going to have something better soon 🙂
And by opt-in page, I actually mean opt-in box.
Oh yeah? Looking forward to learning more.
Right now I got top of sidebar and bottom of post. Will be including popup once I finish writing short ebook to offer something good.
Sweet deal. The pop up will get you a bunch of subscribers, for sure.
These are awesome steps…but you’re assuming your audience knows how to implement each of them.
Right now I’m spending my Friday afternoon trying to figure out how implement #3. It’s a bear.
But thanks for the post. It’s really got me thinking. 🙂
I hear you. For number three, you just need a simple if is single function, and then hook to the bottom of the post.
I know it’s really easy with Thesis, but you’re on Genesis. I’m sure Genesis has a hook for it too… i’m just not familiar with how to do it.
I think I’m going to cheat and use the Genesis Simple Hooks plugin from Studiopress.
that works, but I’d refrain from overloading your site with plugins. better off hardcoding it, in my humble opinion ;-p
Julien Smith runs a different kind of blog.
Fascinating. So you disagree big time with Julien Smith’s form at inoveryourhead.net? (I’m not trying to start a discussion, just curious :D)
just for me? you did it for yourself. You can’t change the way forms work. that would kill conversions.
Argh, you’re a hard man Derek. You’re supposed to just enter your email address and hit enter. You would know that if you’d read the fine print.
But I added a button JUST for you.
Enjoy.
except you don’t have a button ;-p
All right. I’ve officially got the best #3 in the blogosphere. 😀
I have a solution to the issue I raised in your post The “content is King” Myth Debunked. It was regarding too many signup forms. You haven’t answered, but you don’t have to. I already have a solution.
Last week I wrote after visiting your site for the very first time directed by your DIYtheme avatar.
I thought maybe – with so many signup-forms – you’d have several newsletters. I got anxious to sign up to wrong one.
Now this is a serious anxiety that may prevent permission.
I see know having many signup forms isn’t about reducing them. You just have to give them a name.
Right now you call them: ‘Get Update (it’s free)’. This is a communicational class tag. When you see classes you expect inherent differentiation. If you give your form an ID-tag, a name – users will recognize it even if your site have two or three different newsletters to sign up to. You could call yours something as basic as ‘Social Trigger Newsletter’,
Torben
Too many forms can be confusing for some, but I find it still nets more subscribers.
Learned a lot, definitely re-tweeted it. (Yes, it is me again.)
Hell yea man.
Thanks!
Nice tips Derek.
For me the Pop up works best with my feature box a close second..post footer not best.. but I think a simple form like you use on your about page would work better.. people like easy haha
it’s all about testing.
The people who get to the bottom of your post may not convert a ton of people, but the people it did convert, would be high quality. N’am saying?
Hey Derek this is a fantastic article!
Simple, concise & very beneficial.
Looking forward to your future posts 😀
-Chris
thanks my man.
Quick tips, or homework… for the weekend.
Yep, dropped HelloBar too for same reason. I have popup, about page, end of post and two in side-bar, plus various other opt-in only pages. Find end of post to be the biggest source of leads at the minute.
Very cool.
I’m with you there. End of the post is HUGE.
The targeted pages are also great, I’m doing that here, but I don’t make those publicly accessible yet.
While I’m building up content, you’ll see some more cool stuff I have planned for ST, which will turn it into a lead generation machine, heh.
Cool. My FB custom landing page, incidentally, although it doesn’t get huge amounts of traffic, converts at about 13%, according to Aweber, which isn’t too shabby.
Sweet deal.
I need to get my Facebook started.
I created one a few months ago, just to reserve my URL, but I haven’t done anything with it yet.
I have been testing Facebook ads though, so when I’m ready, I’ll hit that real quick.
Curious, How are you tracking form location conversion rates? Google Analytics goals?
Yes, I use goals on Google Analytics, but I also use the built in image into Aweber.
Each of my forms are classified by a different “ad targeting.” So, if you signup on my about page, i know that’s where you came from, and etc.
I know the topic is debated ad nauseum but is there any reason you prefer aweber? I’m thinking about moving away from campaign monitor.
Aweber won’t let you import them, unless you verify that they’re double opt in.
I personally like aweber because I love their interface, and their functionality (automator, separate lists, include / exclude, etc)
I’m see that a lot of heavy-hitters (yourself included) use AWeber. I use MailChimp and I like it a lot but I’m beginning to question if the grass is greener on the other side…
That sounds very interesting. I think I’m going to “test drive” this practice. I’m sure it’s very helpful.
Yep, it’s great. Segmentation is key.
9 times out of 10, if a site uses a pop-up form I’ll leave and never come back. It comes across as very cheesy and spammerish as a reader.
I’m currently redesigning my site and as of now I’ll be utilizing numbers 1-3 and 5 for sure. They just make the most sense. Kinda no-brainers.
You lie. If you boycotted every site that uses a pop up, you’d pretty much be boycotting 90% of all popular websites like Amazon.com, The New York Times… etc.
Fortunately, many modern browsers have the ability to block pop-ups and so we don’t see most of them. I find the ones that deliberately interrupt me by finding a way round this blocking mechanism to be contrary to the basic rules of “permission marketing” and therefore, most likely, promoted by someone who’s views on promotion I would disagree with. Knowing that, it kind of puts me off the site as a whole. As a result, I may not immediately leave the site, but I straight away click off the pop-up and typically find I leave pretty soon after. But again, I am not necessarily my own type of visitor – that’s just how it effects me.
I totally agree about pop-ups! Anyway, if you’re someone who has pop-up blockers installed, surely you’re exactly the type to get annoyed by pop-ups?
Finding ways around the pop-up blocker is useless, because you’re then just annoying someone by doing something that you’ve essentially been specifically told not to do! How is there any way these people will convert? Much more likely to just get annoyed and leave.
I think that this is a good example of maybe being too aggressive…although I’ve never tried pop-ups on my own site.
For you, it’s spammy, but to people who don’t know the net, it might be a welcome surprise.
It’s all industry related.
It comes down to knowing your audience.
I agree. I was just speaking for myself. To me those pop-ups are akin to Kanye interrupting Taylor Swift….lol It’s a mood killer.
I’m aware that they can be very effective, I just don’t care for them. *shrugs*
You just gave me an idea for a popup that would kill: Put a pic of Kanye interrupting Taylor as the popup. “Imma let you finish, but Jack Humphrey has the best email list of 2013!”
Derek made a point everyone should ALWAYS remember. You are not your market. Whatever you, I, or anyone (personally) thinks about something is 100% irrelevant. I encounter the same problem when people talk about stocks with me. They would never buy Apple computers so they can’t understand why Apple might be a great stock. They are STUCK in their own heads. It’s a huge limitation they’re imposing on themselves.
“You are not your market” … !!
That was so clear and rang so true I stopped in my tracks.
I think I’m going to print that on a sticky note and stick on my computer so I remember that.
It’s so funny, you become (or think you become in my case!!) a “pro” at your business – and boy can that work to the disadvantage.
Self: I am not my market!
Thank you Chris, that was perfectly timed for what I’m involved in. Cheers!
I hear you for sure, but again, you are not your audience, so it doesn’t matter if you care for them. It matters if your audience does 🙂
Hi, Viktor:
According to the Aweber case study below, setting a timer (or delay) even for a few seconds on your pop up – can dramatically cut conversions.
http://www.aweber.com/blog/case-studies/when-should-a-popover-form-appear.htm
So again this might be industry specific or it might be niche specific, but get them while they’re on – and not after they leave.
Keep in mind, don’t pop it right away. Set it on a timer, so readers can engage and will be more willing to sign up.
I think that’s an okay plugin. I bought it, but I found it limiting. I think you’re better off hiring a designer to create you a custom one that doesn’t blend in with everyone else.
Derek you are right on.
Dewane I’d suggest you take a look at this pop-up plugin, it has worked great for me.
http://www.popupdomination.com/new/
(not an affiliate link)
Very True. I’ve actually never even tested one on my site. I may try it just to say I gave it a fair chance. I hate discrimination…lol