I’ll level with you. When you use images on your site, two things can happen:
Images can either help you achieve your business goals, or hurt.
Seems simple enough…
…But until you learn the subtle nuances of how images affect people, you’re standing in front of a firing squad wearing a blind fold.
So let’s remove that blind fold :-).
Why You Should Never Use Images For Decoration
You’ve heard the old adage: “a picture is worth a 1,000 words.”
And that’s absolutely true… when you have the right image.
But when you have the wrong image, people either ignore it or become confused.
Now you’re wondering, “What makes an image right or wrong?”
Here’s a litmus test:
If you pulled your image from Flickr or a popular stock photo website, you probably have the wrong image.
Yes, you might feel it grabs attention, but unless the picture is directly related to what you’re talking about, your readers probably ignore it.
For example, T-Mobile used to prominently display Catherine Zeta-Jones on their website. She was beautiful-as-ever and holding a phone to her ear. Then, according to User-Interface Engineering,
“One older shopper, interested in buying a phone with easy-to-press large buttons, became frustrated when she couldn’t discern the button size in any of the pictures. When she spotted Catherine Zeta Jones holding a phone she liked, she became exasperated. “She’s a very pretty woman,” the shopper told us, “I just wish I could see the buttons.”
Why did this one shopper feel that way?
Catherine Zeta-Jones was for decorative purposes. Yes, she might grab attention, but did it help T-Mobile sell their phones? Nope. People wanted to see what the phone looked like… not someone famous holding the phone.
(Note, you’ll notice I use some images here on Social Triggers. More on that later).
And this leads me to my next point…
When Using Images, Make Sure You Have a Reason For Doing So
Look:
There’s plenty of real reasons for using an image on your site or in your blog posts.
So, when you’re going to use an image, make sure you have one other than “it looks good.”
What are the reasons for using images?
Here’s three great examples:
Example #1: When Selling Products, Show the Product
You might think this is common sense, but have you ever browsed a real-estate website?
There’s never enough photos of the houses being listed.
Why?
I have no idea.
And you know what’s funny?
When I was buying my place a few years ago, it was hard to find pictures of property that I was interested in, but there was always a picture of the realtor.
It’s like listen up buddy:
I want to see the kitchen, and unless you come with the house as my personal chef, I don’t want to see you.
Before we continue, I have a word of warning:
When you use a product image, make sure you highlight the main features of the product. To illustrate this, let’s take a look at this e-commerce example prepared by Jakob Nielsen:
On the Pottery barn website, there was a gallery of bookcases, and people spent a ton of time checking out the thumbnails of each book case. However, on Amazon.com, when people looked at a gallery of TVs, they often spent time reading the description of the TV while ignoring the image.
Why did this happen?
The pictures of bookcases helped people understand what they were buying. The pictures of the TVs all looked the same, which is why they were ignored.
Now let’s say you’re not running a large scale e-commerce website, and just have one product for sale.
Check out the original marketing for the MacBook Air:

Do you know why this picture was genius?
The MacBook Air couldn’t compete on speed… it competed on size.
And what better way to demonstrate their main feature other than pulling the product out of an envelope?
Yea, it has nothing to do with the product itself, but it shows off how small it is, and that’s the reason why people were going to buy it.
So ask yourself:
When you’re selling a product, what’s the main reason why people will buy your stuff?
Once you know that answer, put that in an image… or a few images, and you’ll notice you’ll help convert visitors into sales.
Example #2: Use Images Early On to Shorten Line Lengths (or Why I Use Images on Social Triggers)
I’ve written about this before:
People prefer shorter line lengths because it’s less overwhelming and it appears easier to read.
The truth is, people actually read longer lines (around 100 Characters Per Line) faster than shorter lines because there’s less eye movement.
And that’s why I use images on Social Triggers.
I begin each post with an image that’s 200 pixels wide, to make my line lengths shorter so people begin reading my content.
Then once they build up some reading momentum (after about 3-5 sentences), my line lengths get longer.
I believe this keeps random visitors from fleeing my site, and why my articles often get read and shared.
To take advantage of this same tactic, figure out how you can shorten your line lengths to around 40-60 Characters Per Line, and use an image to take up the rest of the space.
It’s worth it. If you’re trying to convince people to buy your stuff or subscribe to your newsletter, you need to get them read your offer, and that’s why I love this tactic.
Example #3: Use Images to Direct Visitors’ Attention
As smart as we human beings are, we can’t resist certain urges, and three of those urges are as follows:
1. People can’t resist following the gaze of other people
2. People can’t resist seeing where an arrow points
3. People can’t resist following the “line of sight” of objects
Now let me break this down for you:
People are innately curious creatures, and that’s why we can’t resist these urges.
If one person is looking at something, we have to look at it to find out why. If an arrow points somewhere, we want to know why. And finally, objects often have a “line of sight” and can act like arrows, which is why we follow them too.
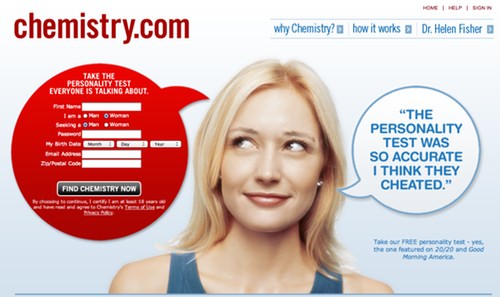
As an example, take a look at this landing page from Chemistry.com (they’ve used this for a while now):

Where do you think people look when they see this landing page?
If you guessed right at the form, you’re absolutely right.
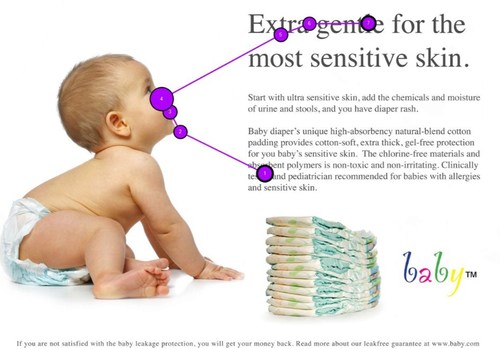
As another example, there was a test conducted by Usable World and they saw similar results:

Pretty cool stuff right? See how people look where the baby looks? And then they also look at the bottom paragraph, because the baby’s chin acts like an arrow pointing to the second paragraph.
(Note, check out their site because they have some more great examples of baby images that direct attention).
Now I would demonstrate how an arrow works, but I’m pretty sure that’s self-explanatory. If you place an arrow on your page, and have it point to a specific point on your page, people will often look there.
As a fair warning, only aggressive internet marketers use arrows, so you’re better off using more subtle arrows like “line of sight.”
How does this help with conversion rates?
Well, I often see bloggers using pictures of people, and then they have those people look away from their page.
That’s just silly.
If you have an image of person, have that person look right where you want them to look. If you have them look elsewhere, you risk sending your visitors eyes right off of their computer screen.
And there’s also an added benefit:
You might think you don’t need to direct people where you want them to look because “it’s obvious.”
But let me tell you this:
People browse the internet reflexively. They often scan the pages they’re looking at, and it’s very easy for them to miss something vitally important to your business goals.
You want to use every tool in your arsenal to ensure they see what you want them to see.
Why You Should Use Pictures Of Real People (not Stock Images or Cartoons)
If you’re still with me, congratulations. You’re most likely smarter than 99% of people who run websites as a business, or for a business :-D.
But now I have one final tip:
When you’re running a website, whether you’re a corporation, a small business, a freelancer, or any kind of business…
You should almost ALWAYS include a picture of yourself and your team.
Here’s the deal:
People like to connect with people… not faceless corporations and businesses.
Most recently I’ve ran some eye-tracking tests on Social Triggers.com and I’ve found that people spend an inordinate amount of time on my footer.
Why?
Yes, they’re looking for what they can do next (which is why footers are a great place for opt-in forms), but I also have a picture of myself, and a biography down there too.
And there’s one more benefit for using a real photo on your site:
People want to do business with people they know, like and trust. In the words of Jakob Nielsen again, if you don’t show your photo, people often think the reason why is a bad one, and they assume you’re untrustworthy.
Look at it like this:
Would you ever buy something from somenone wearing a mask?
I wouldn’t.
So use your real photo to build your credibility, thus increasing your conversion rates.
The Bottom Line
You spend hours crafting your sales pitches and writing blog posts, so spend some extra time choosing the perfect image. When you find it, you’ll be able to increase your conversion rates for both leads and sales.
Now what do you think?
How do you use images on your site?
If you loved this article, share it on Twitter by clicking here.








Excellent piece, it was quite informative and based on the information l have changed the image to personal photo to enhance credibility and increase conversion. look forward to your reply.
Yes yes yes yes yes yes yes.
Love this post. So practical and chock full of juicy data, my favorite kind of information.
DP
“Proud Owner of Derek’s Zippy Plugin”
Yes…. You are right … images is the best way to intract people on website and notify that what you want to say.
Incredibly insightful article Derek. I think so many times we just throw in an image because that’s what we’re supposed to do. It’s good to know that there are specific reasons for using images and best practices for doing so. When I use an image of a person I always at least make an effort to have the line of sight point to my content and not away into the header or sidebar.
Hi Derek,
I have a question for you. What is the best way to pose for a avatar photo/thumbnail shot that will enhance people’s trust in you?
I like the latest image you are using, front on – you slightly looking to the right.
I personally think this is better than your image you have on this page top right.
My thoughts are that if you are looking to the viewers left, it means the viewer is going past you. Which may be suggesting, that “hey you are doing well, look you are in front of me and now you are passing me and looking back”, which is more appealing than looking to the viewers right.
Anybody know of some studies on this, as it could make all the difference whether someone clicks on your search result in Google serps or not?
Hey Derek,
I’m thrilled to report back to you. I added a picture of a family “gazing” toward my quote form on my homepage, and my conversions increased by about 15%. I also removed a bunch of colors and needless crap from my site (learned that in your post about using colors, not this post), and my site is looking much cleaner now.
Thanks for all your advice, Derek. You’re the best.
Chris
Contrary to what has been told here, it appears that people don’t care about the photo of a CEO until the product is good and in large demand.
Look at Amazon, Microsoft and BMW – there isn’t a single photo of a single executive on their websites and they are doing trillion dollar business.
Thanks. I had previously noticed the effect of where the person in pics eyes were looking and facing, but hadn’t really noticed the “arrow” effect like the baby’s chin. Thanks for pointing it out.
Here is a silly question for you.
When I looked at the picture of the Macbook Air campaign, my first impression was that the person was shoving the Macbook in the envelope, in stead of pulling it out.
Why is that? Or is it just me?
[…] wrote about this before (in the free ebook Nonverbal Website Intelligence and how images improve or destroy conversion rates), but I’ll say it again: Following someone’s gaze is […]
Images are the ones to communicate with us at a deeper, more primordial level and they send sometimes clear messages you’re just not conscious about.
Really great article! Thanks for sharing with us!
I’m working on my blog – to be coming soon – and you totally said everything I needed to read. I also really appreciate all the examples you give, really interesting.
Cheers,
Laure
[…] talks about how Apple was able to sell the Macbook Air with a simple image, how Chemistry.com improved their signups with a simple look, and how a Baby’s gaze can get […]
[…] to the testimonial. It helps humanize the testimonial, giving it more credibility and maybe even increasing your conversions. […]
[…] I haven’t tested whether this affects conversion rates, when you have an image that’s cropped, you need a reason for the image abruptly ending, and […]
Hey Derek,
I have been including images of myself and others to show I’m a real guy on my site but I think I already proven I’m real LOL
On the other hand, I have to admit I’m completely EMBARRASED of reading this article, knowing what picture I published just today.
It has absolutely NOTHING to do with the article itself… wow.
Should be ashamed but what the hell, I already did it!
Thank you man, this article really opened up my eyes to pick my images a LOT better.
Sergio
You’re so right about pictures. Recently I was on Amazon trying to buy some of those plastic, three- or five-drawer organizers. I wanted some large enough to keep things like 9×12 paper in. There were dozens and tt was impossible to tell from the pictures which organizers were tiny and for holding maybe jewelry or paper clips, which could hold nothing bigger than small notecards, and which could hold larger paper or notebooks. Incredibly, some didn’t even list the dimensions, and when they did, it was often unclear which numbers referred to height, width, and depth. You’d think since many were made by one company, that company could show, say, a ruler next to each one, or just write some numbers onto the images, but nooo, I had to spend a ton of time going through them, which was very aggravating!!
As for the real estate agents, I think they don’t show enough because they want you to come see the property!!
With Google’s and other search engines emphasizing the need for speed as part of their page ranking and search criteria, how will the use of pictures change since they can often slow down load times?
Smush.it and the use of a CDN are obvious choices, but I’d like to hear more from you on this matter, please.
Thanks!
James
[…] you take advantage of the “line of sight” rule, or do you have images of people looking away from your […]
Ok. again… Your content is out of this world. I have not developed my site yet because I am investing a lot of time and money in this.. I want to do it RIGHT the first time. Thank you sooo much for the content you provide :)!
I’m still looking for the girl in the bikini!
James
[…] (features), or how sharp and crisp images will be (description of benefits). Instead, the ad uses the right pictures to illustrate the […]
[…] How Images Improve or Destroy Conversion Rates – When you use images on your site, two things can happen: Images can either help you achieve your business goals, or hurt. Until you learn the subtle nuances of how images affect people, you’re standing in front of a firing squad wearing a blind fold. […]
I wrote something similar a few days ago at my blog specifically referring to customer perception with product photography Professional Product Photography makes a difference
I think that Derek is spot on and really gives good substance to why great product photography helps make sales!
Martyn of the infamous Two Hour Blogger twisted my arm to pay you a visit.
He can be SO convincing, you know. I’m sure he’s employing some type of psychological tactics. And since you’re his hero — got a hunch where he learned those maneuvers. 😉
Lots of vibrancy and value in this post — thank you!
I consistently used cartoon/clipart images to accompany my blog posts for a long time. Then recently I stopped (read some article indicating it wasn’t cool). Well, want to guess how my readers reacted to the change?
They didn’t like it and are practically begging me to bring back the cartoons.
Go figure.
Thanks Derek, one forgets the small things and images are very important. Thanks for helping me understand and rethink my use of images.
Now I have to redo ALL my posts … Thanks a lot !!
No really … Thanks for This post
[…] hat tip to Social Triggers, who pointed out this last […]
Hi Derek. Really informative post. Thanks for sharing. I struggle to find images for my posts. Where do you get your images from?
Love this post, it really goes into the psychology of marketing with pictures and how they can drastically affect an outcome. The Catherine Zeta Jones and Macbook Air sections really show what is wrong and what is done very well.
Hi Derek
Came over from a comment that you left over at the Studiopress forum and what a surprise.
Images and how to use them.
Has to be something that anybody with a website is interested in.
Thanks for some powerful info.
Must read article for all bloggerz.
Loved these tips! Seems many digital campaigns fall into the decoration trap. Wondering if it’s because there isn’t more synergy between copy and design.
I have been as guilty as the next guy of throwing any old photo/graphic in with a blog article. I have often asked myself – why is it that I care so little about the image when I put so much effort into the article itself? Given that people are generally far more drawn to images than text, I have had my priorities well out of whack.
I like to think of images in blog articles as “gateways” to your content. Grab their attention with your image, then blow them away with your content.
I love it. You bitch about Realtors having images of themselves on their sell-sites, then turn around an say that IS what they are supposed to do. *lmao*
@Mark Rudder; my biggest complaints about agencies is they are more concerned with winning awards (for themselves) than in winning sales (for their customer).
A very informative post Derek! I came from BlogcastFM.
Are you saying my image might not convey the warm and fuziness people might come to expect? 🙂
Thank you Derek for the great article.
As a billboard and sign designer, I receive “designs” from ad agencies.
I am amazed whenever I receive a design where there is an image of a person looking off of the sign instead of looking at the words on the sign.
Having the person look at what you want your viewers to look at seems so simple.
Though, i add different types of images on my post/article to enhance SEO effect on my articles, I have never ever thought like this. Thanks you very much.
No one has brought this up, so I will. Derek has an image in this post. To enhance his message, should she be blindly fumbling to her left as she is, or should she be blindly fumbling to the right? Aside from the image, the “direction” of the image matters relative to “unconscious congruence!” So, left or right? 🙂
I was hoping someone from the real estate world commented here.
I believe the reason why you hardly find pics of houses in real estate websites is because they want you to go and visit the actual place.
There’s a huge difference when you see a house in a picture and when you visit it, smell it, see the light, etc.
Also, realtors are highly skilled sales people. They work in person. They captivate you.
Anyway, great article Derek 😀
Derek,
Thank you again.
Two big take-aways for me:
1. Pictures can be used as another subtle persuader. Appropriate, well positioned images can lead readers to take an action you desire.
2. Adding the personal touch will always provide a greater chance of connecting with other people, a picture of oneself is all but essential.
Right. Now I’m off to tweak my sites yet again. 🙂
Cheers, Adam.
Great article and I’d have to say I have noticed experiments with images on landing pages for ppc traffic are reflecting some of your points. I particularly like the point about where the model in a photograph is looking, it helps to put the attention on the submission form or whatever you want the visitor focus on.
Wow, I loved this post!! Very true- I do learn something new every day! I am adding a picture of myself today! Changing my photographs is on my to do list!
Derek,
Where to start? LOVE, LOVE, LOVE IT! First, incredibly useful, insightful post – which I am eager to share with a number of folks (fb fans, colleagues, biz partners)! With so much online content being drivel – or marginal at best – I am impressed with the level of detail & insight. My eyes were opened to something I frankly had not really considered as critical, and of course now, have reversed that thinking immediately.
@Trent D – thanks for the mac pic frame tip. Still learning a year later after switching from pc. ‘Preciate it.
Derek, you have a new fan. I will most def look for more stellar stuff. Also, yes I noticed that even though the thread is now a mile long, you continue to respond & comment. Kudos – too bad other online entities often don’t get the importance of doing that.
Best Regards,
Kim
You’ve brought up some very valid points here Derek.
I’m pretty picky about the images I choose. Like you I look at things from what my audience will perceive and try to incorporate the triggers that will improve conversions overall.
It’s fun testing and learning about all of this, but what I find is that oddly some results can go against the grain of what’s intentionally acceptable.
For example, my most popular post has the most random images I’ve ever used. I mean seriously random lol. One person might argue that the images hurt my post, but all I’ve heard from it are bouts of praise (which isn’t what I wanted, I’m just trying to help people with value).
The point I’m coming from is in addition to the points you’ve made, not against them. It’s actually more of a “what do you think?” point…
Sometimes rather than use an image that might literally represent what you’re presenting, or direct attention in any particular direction, wouldn’t images that simply spark/stir the emotion you’re attempting to build increase rate of conversion?
Emotions are ultimately the foundation of “triggers” that get people to act, and I honestly put those images in my post as a test.
The content was (still is) hands down my best, so I knew the post could stand on its own. It’s an extremely long one and rather than direct attention to the content with a picture I put one that presents a jumbled mess right at the beginning in an attempt to stir an emotion that might trigger readers to continue on out of a subconscious bout of “urgency”.
Sorry this was so long, these are just legitimate questions I’ve had about this topic. I tend to focus more on the triggers of words and haven’t quite explored image usage as much.
-Chris
I think that one of the other reasons that people spend so much time on your footer is because it is dark grey while your main background is white.
In my opinion, it gives the page great contrast, and it also gives users a break from the high-intensity white of the primary background. The dark color with light text has a huge calming effect on the eye.
Don’t get me wrong I’m not saying a white background is bad- It’s actually a fantastic choice (look at Apple). It gives the page a very clean and orderly feel. You don’t really notice the eye strain until you hit the contrast with the grey and then your eyes heave out a sigh of relief. Great call on the color choices, lol.
Amazing article Derick, it was very interesting and your writing flows so well 🙂
I completely butchered your name, I’m so sorry! Derek*
G’Day Derek,
A really useful post. Everyone “goes on ” about the importance of images. Few explain how to use them. I particularly liked the bit about “line of sight.”
About twenty years ago I attended a “marketing boot camp”. Put your photo on everything was one thing I learnt that I’ve followed ever since,
You also mentioned reading gravity. some people say that screens are different. But like you say, good stuff at the bottom of the page still attracts the eye. And images in the top right hand corner are generally ignored.
Thanks again
Regards
Leon
Hi Derek:
This is an “eye opener”…. we are all looking at the wrong direction, so
our website visitors are also following the that path, exiting our site with out any conversion, that we desperately need…LOL
Keep these gems coming..
Hey Derek,
Came over from your comment on Danny Iny’s Copyblogger Split-Test post.
Great stuff you do here. I actually implemented your photos-on-right just now, for scheduled posts.
Another solid post. Thanks Derek!
Now that I disagree with your point, but the story about the woman and the phone sounds anecdotal. How do you know T-Mobile really would sell more phones with more details pictures of the product instead of a celebrity? Advertising agencies have used images of attractive people to sell their products for a very long time now, even the famous “pair of Guess jeans slung over a chair in the background” stuff. So how do you know that for lost sale due to lack of focus on the product, T-Mobile hasn’t sold 10 to people who subconsciously think it’ll make them as happy or attractive as Catherine Zeta Jones?
Err, meant to say “not that I disagree” not “now that I disagree..”
Great article Derek. Thank you so much for sharing!
Another great post, Derek.
I find it interesting that you use little “smiley face” icons sometimes in your posts and in your comments. I’m wondering if there is anything intentional in that usage, or if it’s just your theme converting a colon and a half parenthesis into a smile? Knowing you, it seems there would be a well thought-out reason why you use a smiley face.
A while back, I received one of the best pieces of writing advice… hands down.
When you write blog posts, emails, or anything like that, always write like you’re sitting down and talking to one good friend or one good customer.
And that’s why I use smiley faces. When I talk to my friends and family, I use them, and I of course use them here too because if I edited them out… that wouldn’t be “me.” It would be the edited version of me.
That makes sense. And it’s good writing advice. I figured you would have a rationale behind using them.
Loving your work as always Derek! Thanks for giving away the facts as usual. 🙂 I just had the feeling of desigining a perfect Facebook fan page where there’s a picture of 10 ape-man wandering around looking at the “Like” button, ahh bad luck I would probably need a designer.
No problem Harrison. Glad you’re liking the content. Ha ha, at your Facebook idea, too. Sounds like you’ll need a designer for sure.
Let me start with some flattery, Derek – you have an amazing ability to bring together seemingly unrelated points in one comprehensive post.
I actually happen to love the UsableWorld study – I kept it in mind when doing my header; seems like it’s working pretty well.
Ana
Thanks Ana. It’s all related… especially when dealing with conversions, usability, psychology, and all that. You just need to know how to apply everything.
When it comes to using stock photos, Ferchrissakes quit using the same damn ones everyone else is using. If I see one more picture of a:
–rock climber reaching out to grasp a helping hand
–a person in meditation pose
–a seedling in dollop of moist earth cupped in a pair of hands
–the SAME EXACT call center girl
… I am going to choke somebody.
Man. Every time I read one of your posts my mind literally gets a tiny bit bigger.
This article amazes me. I’m beginning to see how these small, minute things really make a huge difference to websites.
And I love these studies you show.
Nothing but the facts here 😀
(Thanks Marie Forleo for sharing this!)
Great information on picture and reading psychology.
I especially love that you pointed out that people are curious to know what the eyes in a photo are looking at. Reminds me of my sister’s Mona Lisa print.
My girls spend a lot of time moving around the room to see what she’s looking at and then they try to get away from the eyes that follow them!
Thanks Derek!
Thanks for stopping by Melody.
And yea, the Mona Lisa does do that.
It’s kind of weird how that works heh.
Derek, I just love the recursion. You gave us some direction on images a month ago or so, and now a little more. To use an image at top and cut down line length as you described earlier made a lot of sense to me, and now this adds a little more to the learning.
It is a great investment you make in building your customers’ knowledge.
Thanks, Ken
I try Ken 😀
Wow! Some posts have good information. But THIS ONE just gave me a new paradigm!! I will never “look” at a website the same way again.
This is not just a eye opener on the use of images, but a window into the psychology of how great websites work.
Thanks Derek, now I have a ton of work to do.
And now you have the bug.
I got that same bug about 5 years ago. I read probably more than 300 books, studied tons of sales pages, tons of everything, and here I am today 😀
300 books, whoa! What 1 book would you recommend I start with Derek?
Thanks for passing the bug. 🙂
I’d get Influence by Robert Cialdini
Holy cow that’s good stuff! Next time I’m in Austin I want to treat you to a steak dinner, so helpful Derek, thank you!
I’m actually based in New York 😀
This post is great! It’s been a while since I read something of this quality on a blog.
Lots of great points. I’m used to seeing stuff like this from the likes of Drayton Bird and Bob Bly.
Wow, thanks Fisayo.
FANTASTIC. I have totally ripped you off for a spin-off piece on using photos on the scrapbook page (which is my market). The post is here:
http://www.layoutaday.com/what-an-internet-marketer-can-teach-you-about-scrapbooking/
I call you a “maestro,” which I like better than “guru.” But that’s just me. 😉
Nice Lain! That’s perfect, and I’m glad you picked up on the comparison there.
[…] I was reading a post on effective use of images in your blogging by maestro Derek Halpern, and he had this to […]
This is the best post I have read in a while! Thank you Derek, awesome information here! 🙂
You’re welcome Paul.
Question about line of sight visual suggestions: have there been any specific analyses that you’ve seen about the effect of hand gestures, along with line of sight orientation?
Yes, people follow people who point at things too. That’s like line of sight.
This came up just in time (rather, an hour too late 🙂 because I was looking for an image to go with my post about how to handle lying children. I think I got a good one of my baby looking a bit guilty and confused at the same time, like “Lying is wrong? I kinda thought that, but didn’t know for sure”.
I almost always use my own personal pictures, hardly ever stock photos. I’m with you that the picture should go with the content rather than the obligatory decoration that we often see. I will try to do a little more with the composition, like directing the eyes, etc.
Anyway, happy to get around to commenting today. Thanks for all your tips. I read you often.
Thanks Alex, glad you’er digging it. The line of sight tip is money for sure 🙂 (and so many people make that mistake, too)
There is also the mental images that the reader creates that shouldn’t be forgotten. They are important.
For instance, someone reading an article about *6 ways to increase traffic to your blog* might just have an image—in her head—about money. Then if you can tie one of your images into that mental picture you might just get stronger engagement.
Or how about a dentist, who’s written *5 things you must do today to stay out of the dentist chair*. The reader might just have an image in his head of the drill, sweaty palms squeezing the arm rests, a face distorted in pain.
If the dentist were to have an image in the content that goes to the reader’s mental image, say, a picture of a patient smiling and shaking the hand of the dentist afterward, then there might be extra engagement there.
What say thee Derek?
You’re right, those are good examples because they relate directly to what you’re talking about. I’m more talking about unrelated images that have nothing to do with what you’re talking about.
Oh man. You’ve nearly convinced me to use a casual picture for my avatar. Argh.
“Most recently I’ve ran some eye-tracking tests on Social Triggers.com and I’ve found that people spend an inordinate amount of time on my footer.”
Could you point out what software you’re using for that?
Yes, I’m using http://clicktale.com
Mel, could you try taking your own pictures if there aren’t many already existing ones?
Derek –
Your post above sheds light for me to see why graphic designers like Heikki Ratalahti became giants in the field of copy.
And how writers like Bill Jayme was king too.
Or how Joe Sugarman taught ALL his students how to become well off in their fields of choice with the use of copy & pictures.
It’s my belief, that you are becoming a leader in teaching this craft too.
Writing & designing everything that is necessary to steer a reader….
…In order to get into his mind,
And subtlely and gently take him where you want.
…hmmm, now that’s for me!
I see now more clearly the art of graphics used with copy, thanks to you.
Keep them coming.
Thank you!
Hi Jared, thanks for the kind words my man. I’ve been doing this fo ra while now, and am finally enjoying teaching people about what I know 😀
I agree with you on the usage of photos, so many people don’t use it correctly. I work in the hotel industry and photos are used very inefficiently. I learnt about this in a Google Analytics training I did. Hotels always have images to trigger emotions when a person is shopping but rarely they use the image to target the next step which is taking action (booking a room in this case). I also see the T-Mobile ad as a comparison to something my industry does by placing really good looking models in photos but forgetting to take more photos of the rooms which people are going to book for their stay.
Sooooo applicable in multiple industries, great job on the post!
Thanks Raj.
I like the idea of using attractive women, because there are studies that show that attractive women make men impatient, which means they might take action now instead of later
However, when you’re booking a room, I’m sure the picture of the room is more important than the model they hired to promote it, heh.
Good examples for us to learn from as I sharpen the social media skill set of some 20 liberal arts undergraduates blogging this summer and using photos and videos to enhance their reviews, stories and narratives. We are assuming the roles of outsiders seeking tourist destination from guidebooks and through self discovery as we travel this summer into western North Carolina and Central and Eastern Kentucky. I will alert the students to your key points as they upload photos.
When I share a post on FB, and now G+, I would like a good photo to go with the post – I believe it helps draw my followers into the post. However, a lot of more practical, leadership, or business bloggers don’t include images. They have straight forward, streamlined blogs – and I understand why.
However, When I click the FB like/share button, I often get an accompanying image of the FB logo, an ad, or some other random graphic. If I shut off the thumbnail – I find I get very few clicks on those shared links. But if I get those random FBML graphics, of an adsense graphic, I don’t get many clicks either.
I would argue that a simple, small, related graphic would be better than none – if one wants viral traffic.
I do think a small image helps increase click through on those networks for sure.
Great post. I learned a lot. Now I have to cancel my George Clooney plan 🙂
I use photos that I have taken or my husband has taken. They have to relate to the topic. If I don’t have a relevant photo, I either: a) don’t use anything; or b) take one (easier said than done!)
Thanks for the tips. Always enjoy reading your posts.
Helen
You’re welcome Helen. Thanks for stopping by and commenting 😀
GREAT article! Thank you! This is what I have wondered about, now to figure out how to incorporate it. Is it just me or is it difficult to find images that match what ever you are writing about? My content consists of Christian devotions. I try to find images that go with the content but that’s not always easy.
Blessings,
Mel
You’re right, it’s tough. And even I tend to use stock photos on blog posts, but as I mentioned, I do it for a different reason (even if they’re ignored, they still shorten my line length).
this is awesome. i love the line of sight tip… it’s subtle so you don’t come off pushy, yet are still in control of where the reader’s eye is directed.
thanks!
You’re welcome. That’s one of my favorite tips too, and every time I mention it at a conference, people ALWAYS remember it.
It’s one of those things you only have to learn once 😀
I am gonna have to stop reading all these good tips or I’ll never get my website up to speed. Since I met you online I am kept busy scrambling to fix all the things you have pointed out… what a trip!
Seriously, keep ’em coming. I am learning tons and know it will help if I ever get caught up and into better shape.
Thanks,
Kelly
Kelly, glad you’re digging it. I don’t publish daily, but when I do, I try to make sure it’s stellar.
Great article! Excellent information, as always.
Derek, I hate you. You’re the only fellow online marketer that I can NEVER disagree with. Your info is alway spot on. You gotta give me something to argue with you about.
haha 😉
Keep it up brotha, you’re rocking it!
Brad
Just the facts here 😀
Derek, Brad, you two crazy kids!
I have to agree, Derek. I haven’t disagreed with you yet on anything.
Though I do have a very minor question. You were critical of the realtor who posted her pic, but then emphasized that we should include our pics. So was she right or wrong?
Paula Lee, as a former Realtor, I am so glad Derek brought this up. I used to beg my team leader to not waste ad space with our pictures. Maybe pictures of agents are appropriate on websites, as Derek said, but when was the last time you bought a Realtor?
Those clueless, full-page ads in the Sunday paper, that not only show an agent’s picture but also go on and on about credentials, awards and how much was earned last year…UGH!
Unfortunately, ethical Realtors are not able to fully utilize guerrilla marketing tactics because of heavy regulation. But, there is nothing regulating the use of inventory, so there is no excuse for not filing an ad with “product” pictures.
Cheers,
Mitch
Including your pics is great… but don’t include your pic over a product pic 🙂
With the CZJ example, do you know the campaign didn’t work as a whole?
I mean one person saying they wanted to see the buttons doesn’t really tell us a fat lot for an ad that was seen by tens, maybe hundreds of thousands of people. Companies are employing the halo effect with strategies like that and people tend to act on it without knowing why they acted on it and as such always believe it was free will and nothing to do with the advertising.
As far cartoons. I have used those for a couple of years now and the feedback is almost universally positive. I use them to separate myself from a legion of Life Coaches all posting twee picture of beaches and people jumping in the air in jubilation.
They definitely aren’t right for everybody and I have no way of knowing of they definitely help me, but I’m full 99% of the time so they don’t appear to be harming 😉
I also think the CZJ example misses the mark. Companies use celebrity endorsers with the hope that their IDEAL consumer will link the qualities normally associated with the celebrity to the product. In CZJ’s case this might be: stylish, fashionable, beauty, cool, etc. To use the feedback of one customer, who probably only represents 1 percent of the cell phone market, as a measure of a campaign’s success or failure doesn’t seem very wise.
Derek,
Wouldn’t that be like changing the content of social triggers to suit someone who hates marketing?
Nope, it’s fine to use celebrity endorsement to introduce, promote, or otherwise ENDORSE a product/company. But you have to understand your customer buying cycle. If they are at the stage where they are trying to find specific product information, and all your imagery is of a celebrity rather than product detail, you don’t understand your customer. Unless Catherine Zeta Jones ships with the phone, she shouldn’t be in the detail/ spec photos.
Another option – use different landing pages for different queries/keywords (in terms of PPC, anyway) with pictures that are relevant to the query or target audience. For example, run display network banners targeting baby boomers/seniors (using images relevant to the targeted audience) and have those ads lead to a landing page (complete with a larger font size) that also has images showcasing larger buttons, screens, etc.
BTW, baby boomers are a *massive* and largely under-valued group of consumers nowadays and will continue to be in the coming years. To dismiss this group as being of little value in terms of marketing efforts… is probably unwise (depending on what’s being sold, of course).
I think some cartoons work… but they’re usually representative of the author. However, the real magic happens when they see the cartoon, and they compare it to your real picture, which you do have on your site too.
The cartoon message caught my eye. Um, no pun intended. We get a lot of positive feedback on our staff page, but it happened by accident.
Years ago when we created it a few employees weren’t comfortable with photos of themselves on the Internet. (Seems unfathomable in this age of Facebook, right?)
We looked into getting caricatures of all the staff, but it was too pricey, and would continue to add up as new people came on board.
Instead we went w/photos of everyone as young kids, which represented our slightly off-base approach to design and marketing anyway.
A number of clients over the years have told us that this page (and the photos) helped them decide to give us the business.
If you’re using images, you should also consider how they differentiate your company and your team.
LOVE the use of photos where everyone has their childhood photo. Who doesn’t love kids (and we were all so much cuter then, too). That shows the human side of the business in a humorous way.
LOVE those kid pictures, Rich! Very clever and fun. Hope Dave is making progress finding the evil clones. Love the subtle message that Ryan can get things done easily (with his eyes closed 🙂
Great article! Thanks for such a clear and concise explanation.
Chris Brogan sent me.
I see what you did there with the image of the woman with the blindfold.
In fact, that image, on Google+, although looking towards the margin, attracted me to the post. 😉
https://plus.google.com/u/0/118320665823821681206/posts/51VtwYEtY4V
I knew someone was going to call me out on that :-D.
The problem is, my layout requires me to use images facing left, which is bad for both Google Plus and Facebook, heh.
Maybe you can solve this with a little css. Use an image facing right, and then use css to flip it around on your site.
The image on your site would then face left, and on G+ and Facebook it would theoretically face right.
One more thing to add. When you use images on your site, add a lightbox so we can see the full size version. It was hard to follow your point about the baby because the numbers in the image are to small. It would have been better to either:
1) Post a larger res photo
2) Use a lightbox that would show the larger image if clicked.
Just my 10 cents…
Onuora
You’re right. Adding larger versions of images can help people understand what they’re looking at it. I didn’t do that in this particular case because the numbers weren’t as important to my point that I was trying to make.
That makes perfect sense because you are 100% right – in the larger picture, the numbers don’t really matter.
I will speak for myself and say that when I see an interesting visual, it’s frustrating if I can’t fully understand it and move on. It was distracting trying to follow your narrative and wondering whether the number 1 was the first point or the last point – above or below the baby.
It derailed my focus on your narrative. Just thought I would share.
As always, you always have stuff to make us think.
Thanks
Onuora
Hmm, I’m one of those contact lens people, and I didn’t even see the numbers. But I got the point anyway.
I agree with you about the lightbox. Having one is yet another way to make your site that much more professional because not every site uses one.
@Derek – Great tip on choosing pictures with the eyes looking towards where you want the reader’s attention to go I will have to try that.
Another tip that I have (if you use a Mac) is to first take your picture into keynote to add a picture frame to it. This is a way to make it stand out from the page as I have done with my bio photos on my blog here http://onlineincomelab.com/about/
I guess I’m in the minority. Maybe it’s the type of sites that I frequent, but I often find a lightbox incredibly annoying.
I didn’t think I was that much a minority when it came to this though – I’ve used Lightbox on a couple of my sites and visitors didn’t seem to like it or convert quite as well.
Anyway, my two cents, I’m sure a lot depends on niche. Great article, I love using images, especially creating my own using free online generators – have had some surprising success and a bit of fun with my images that way.