This past week I stumbled on too many websites that have HORRIBLE navigation.
I couldn’t find what I wanted, when I wanted, and what happened? I left the site, and I’ll likely never go back.
Question is does your site suffer from the same mistakes as these websites?
If it does, don’t worry… it’s easy to fix.
How can you fix it? Keep reading.
What’s the Most Popular Page On Your Site?
Before you fire up analytics, I’ll tell you exactly what it is. Your most popular page isn’t just one page. It’s a bunch of them. What are they?
Your most popular pages are your content pages.
Yea, that’s more than one page, but your content pages are one template, and people tend to interact with that template in a specific way.
Here’s how it works:
Your content pages are destination pages. People find them through search results, links from social media and blogs, friends, and etc.
When people see your content, they make a split-second decision, often based solely on your web design. They then ask themselves, “is this page right for me?”
They can either answer yes or no, and right now I’ll walk you through both scenarios.
If the answer is yes…
…they continue reading.
How do you get people to say yes?
As I said, it often depends on your web design, but here are three other factors that influence this decision:
1. The width of your content
2. Your headline
3. Your eye-catching image.
If the answer is no…
…they slam the back button or look for something else to click on.
In this scenario, you obviously want to keep people on your site. How do you do it?
In addition to optimizing your content for yes, you also need secondary actions you want people to take. You’ll need a home page link, a clearly marked about page, and topical navigation.
The first two are self-explanatory, but here’s some interesting data: When I fired up my analytics, I saw that 35% of the people who visited my content pages, clicked to see my about page or my home page next.
That’s huge. That’s why you’ve got to make sure your home page and your about page is geared for conversions (leads or sales, doesn’t matter).
But now I’ll go into topical navigation, and how that works.
How to Create Topical Navigation That Beckons Clicks
First, what do I mean by topical navigation?
Topical navigation is all about related content. Or, in other words, links to content or pages that relate to the overall theme of your website.
And while that seems simple, this is where most people get it wrong.
You see, people often include links to date-based archives, the useless WordPress calendar widget, non-descriptive category links (like how to), nonsensical social media badges, and worse, no links at all.
What should you link to then?
Let’s look at an example:
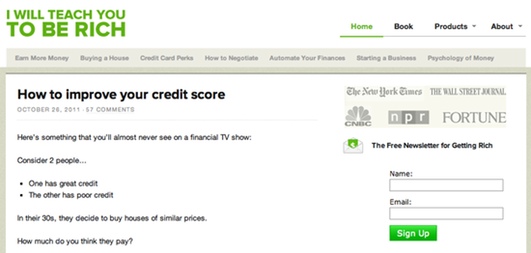
Here’s a screenshot of Ramit Sethi’s site I Will Teach You To Be Rich. Take a look at this image closely, and then I’ll walk you through it.

Do you see his two levels of navigation?
He’s got his non-descriptive navigation in the upper right portion of his site, and then he’s got another navigation bar. A topical navigation bar.
In that bar, he’s got links to everything his site is all about. If you stumble on the site, and think the current post about credit score isn’t for you, you can easily find what may interest you.
Let’s say your site is relatively new, and you don’t have enough content for a bar like that
What can you do?
You can borrow the same strategy I use at Social Triggers.
Instead of linking to a bunch of links in a bar, you can label a section of your sidebar “Resources” and include a few links there—I link to list building tips and increasing online sales tips. You can also label another section “Popular Articles” and link those.
Why does this work?
Two reasons: people love resources. Especially when they’re complete resources. And secondly, people love Popular articles because it implies that the articles have value… they’re popular after all.
But let’s take this a step further…
What Pages Should You Link To In Your Topical Navigation?
You should link to what I call resource pages, or content buckets.
What are they?
Resource pages (or content buckets) are pages that you create around a specific topic. A page where you highlight all of your BEST stuff around that topic.
This is beneficial for two reasons:
As you know, blogs are great at highlighting your new content, but they’re horrible at highlighting some of your best content that may be found in your archives.
When you create resource pages that highlight your best content, you’re essentially making sure that your best stuff is no further than 2 clicks away from any page on your site.
Win.
Think about it…
When people visit your site, click on a resource page, and become overwhelmed with great content, why wouldn’t they stick around and become loyal visitors?
You’re spoon-feeding your visitors your best stuff, and the chances of finding your worst stuff is limited. Of course they’ll become raving fans :-).
One warning: do not link to your category pages. If you do that, you’re simply highlighting what’s new, and not what’s best.
Now What About You?
How do you direct visitors around your website?
Do you let them stumble around, or do you take them down a specific path that’s geared for turning random visitors into loyal subscribers and fans?
Talk about it here in the comments.








Thanks for the interesting post.
Hi Derek!
How would this idea work for a personal lifestyle blog? I don’t really offer ‘resources’ . Any tips?
Thanks!
If you allow me Courtney: a Bucket is just a collection of related posts that can be grouped under one subject. I don’t know your niche well, but I’m sure that under any of your categories that you already have in the top menu you may have a set of 3 or 4 posts that could be grouped and shown as “Resources”: something related to travel may be? Or may be the ones related to skin care…
Just my 2 cents and good luck with your blog.
Hey thanks, Guillermo.
Your advice is helpful!
Love it. My client and I ‘divided’ his top-o’-the-page(s) menu bar into two kinds of ‘bucket’ titles (not using that term, of course). On the left is division of content by where it was published: articles (off-site), columns (onsite), guestbook, etc. On the right is division by topical content: outrage management, precaution advocacy, pandemic communication etc.
His site is, essentially, a library of his work not a sales site (as such, although he has gotten clients through it). His home page is mainly an expanded ‘table of contents’ for the site — also divided up partly by topical area and partly by functional area. We “advertise” his most recent columns (written for onsite release) at the top, and have a “What’s New” page (in addition to RSS, of course) to allow newcomers to see the latest thing.
The topical links lead to a topical “home page” — again with a TofC near the top, and each topical home page is again divided by topical area. Each functional link leads to a “home page” with a chronological list of content (“text objects” I call them).
Did this take a long time? I’ve been doing his site for nearly 20 years! We try to balance someone arriving for the first time (not sure what s/he might want to read) with his long-time clients (who know what area they want to be in). Don’t know if explaining my version will help, but it seems inline with your ‘buckets’ concept.
Oh, should I mention that the functional lists are (pretty much) everything he has written, listed chronologically; and the topical lists are specifically chosen examples to read in that topical area. A ‘pre-winnowed’ list by area, if you will… Lots of the stuff on the functional lists do not appear in the topical lists.
Resources pages are great Main Navigation for Blogs and personal sites.
But how about links on services you offer or request for a quote link? Would they fit best in the main navigation or just put them within content and sidebar?
All in all, I agree with how content pages are the most powerful pages in a person’s blog.
Thanks Derek!
Hey Derek,
this is a GREAT article. I hadn’t realised I seem to have a similar approach anyway intuitively but you explain the psychology behind it so well.
Also perhaps I’m not completely there. I do have a kind of topical primary menu and a second generic menu up top but never really thought about it in the way you explain. Now I’m just going to check that the topical one is clear enough without being too squished or wordy.
It’s actually my second time reading this. I never say ‘I’m bookmarking this’ in a comments section as I’ve found that and ‘great post’ are spam alert phrases, even though I hate not being able to say that if I genuinely mean it, but in this case I did just that & here I am reading it a second time and getting lots of value from it.
I actually put it in a ‘Come back to’ type of email folder which I finally came back to.
I also heard your podcast with Ramit which was really awesome. Keep up the great work Derek,
take care & best wishes,
Alan
Good stuff! Need to fix up my site and mentality for future designs.
You’re right about the category deal, almost everyone just places their different categories on the navbar or side navigation.
Well, I have both you and Pat Flynn telling me to create a resource page, so I’m going to get on that…
So glad I found you! Can’t wait to implement these navigation changes on my blog! Makes perfect sense!!!!
I can see how this can be done for pages but how does one link to posts via a nav bar?
I love the navigation of your own website and have implemented a few pointers to my own site from a few of your previous interviews/blog posts. Thanks for the tips.
Thanks Derek. I am in the process of starting a new blog on an idea that i have been working on. I am using all your tricks. Great stuff. You are enlightening.
Hey Derek,
I have been willing to create my resources page and failing to do so (working on it) but I loved your tips about creating a resource page and the popular posts as well because they can link to different pages and make it seem more natural to the visitor.
I appreciate your insight on not just linking to categories as you just said, you’ll have the news but not the best there.
Thanks for sharing this and have a great weekend!
Sergio
As usual, great tutorial. This reminds me of how my ‘old school’ html website was set up before I switched to WordPress.
On the resource pages that you create, are the hand-picked links going to individual posts or actual pages with content? (I hope that isn’t a silly question.
Thanks, Deb.
I’ve considered myself a Usability guru and decent web designer, but I’ve never heard this suggestion in 15 years. I think it’s great and makes perfect senses. You won’t find this in any book, but I’m going to be updating my company’s site soon…webpt.com. Thanks!
Thanks for sharing this wonderful article. I am very impressed that you have provided an insightful of knowledge in just one post.
I am afraid I gotta bookmark this.
Being in the middle of a site redesign I can’t tell you how helpful this article is, Derek. You tapped into my thoughts because I was studying socialtriggers’ design to guide my own approach.
I sure wish larger media sites (such as Yahoo or MSN) would follow this same advice where I typically get lost in their overwhelming navagation.
I was so impressed w/ all the killer ideas that I shared it w/ my humble little fan page…cant wait to learn more..Thanks Derek!
I listened to a pod cast on Amy Porterfield’s G+ site last night and had to look up your blog. I am intrigued with the concept of resource pages which are actually as you call them, “buckets” for the purpose of directing visitors to where you want them to go. This is on the top of my list of things I need to improve my site. Good stuff.
@Derek for the Popular Articles what plugin do you recommend one use?
I do it by hand.
Btw everyone, if you haven’t seen the video Derek did with Chris Ducker from Virtual Business Lifestyle, that’s also a great breakdown of what works when it comes to topical navigation bars.
This is very interesting Derek. It can actually help people. Thank you very much for sharing your wonderful thoughts about how people browse blogs.
A reminder of just how much WORK blogging is!
I totally have to rethink my layout. I need something better. I like my branding, my logo/banner, but I don’t feel the rest of the blog does my content justice.
Fearful to play around too much. I end up breaking the whole thing and reverting back!
[…] recent post, How to Fix Your Website’s Navigation, looked at your site’s navigation, but turned out to be far more […]
Derek,
Thanks for this post. Great Stuff!
I had a question, do you know of any Topical Navigation plug-ins that might exist or can they only be created on the design/css side? I would like to pull those design elements together on my site when I launch but I think I will use the Resource method that you described above for now until my content increases.
Keep up the good work!
I don’t know of a plugin that exists to handle that.
Thanks so much for the information. This article combined with the fantastic video reviews explains the “bucket” theory. It makes so much sense.
Since I’m starting a new website, I’ll be following your instructions to the letter.
Great article, great advice. Thanks
Awesome Teresa.
Glad to hear they’ve been a help.
Hi Derek. I think the principle you’re trying to explain here with “resource pages” or “content buckets” is what’s usually called siloing your website. If you the information on your site is very broad and different, you have to ensure your visitors are presented with what they are looking for. It took my a while to find the right silo’s for my own website, but I’m beginning to see some good results. What do you think?
I’m not really about debating terminology. I call them resource pages because that’s what they are. Siloing your website makes no sense to your customers.
Great article Derek and very topical for me now.
I’ve just moved to a split menu so I have room to bring ‘About’ and ‘Contact’ to the top menu – rather than being in a drop down under ‘Information’. My ‘topical’ menu is now filled with portfolios for different styles of photography my viewers may be interested in before becoming a potential client. These are also the entry point into my sales funnel now, where viewers are strongly encouraged to follow.
Perhaps DIYThemes could do an article on custom menus – it took a while to figure out 😉
Updating the ‘About’ page and deciding how to best do the ‘Resources’ is next on my list along with possible change to my category strategy.
Under your guidance I feel my website is started to resemble a well oiled machine rather than a place where people get lost and don’t know what to do next 🙂
Awesome Pat.
That’s the goal, after all.
Turn the website into a well-oiled machine for your business and you’re set.
[…] One of the main culprits is your website’s navigation, and if you get it wrong, you can lose readers and sales. Learn how to fix up your navigation here. […]
Hi Derek,
I have a question; in the case of getting more email subscribers do you think designing a blog in a manner similar to Ramit’s blog would be counter productive in terms of getting email sign ups?
I’m thinking you could use the content buckets to act as landing pages for collecting emails; however would it be as effective as the huge feature box that includes the optin form?
Great Post by the way
Jason
I think you need a feature box. They convert extremely well.
Thanks, Derek
I’m about to launch my new website which will feature a blog. I’ll be referring to this post (and others) to get the best results.
Kate
Great, Kate! Good to hear it.
Great article! At the moment I’m thinking about adding a second topical navigation bar just above the footer.
Cheers,
Flow
That’s an interesting insight. I wonder how it performs for you.
Very interesting indeed. I haven’t dove deep into the psychological triggers of readers like you have, but it got me thinking about first impressions and how important it is to grab the reader’s attention quick.
I just started my blog ~2 months ago and I am mostly focusing my time on writing.
Thanks again for the fantastic post!
Dilanka
You’re welcome Dilanka
HI! Nice meeting you at RHHlive! Ok, so….I really love this and I am trying to figure out how to do it with my site. I had text in my sidebar/subnavigation thing but it wasn’t really working out — it ended up actually confusing people and it didn’t meld with the visual look of my site so I took it out and put the newsletter opt-in instead. I also don’t know if I have enough material for a lot of topics ( still getting comfortable with WHAT I write and settling into it) — How do you feel about a page that is like a directory of greatest hits/resource list? Did that make sense as a question.
Yes, a greatest hits page can work, but remember, the point is to have topical navigation. You don’t need a bunch, you only need one or two pieces.
I meant to write that as a question and not a statement. Oops!
Hi Derek — thanks as always for great content. Question: is there a relatively easy way to display two-level navigation similar to your example using Thesis?
Cheers, Chris
Here’s a nice one from the thesis forum:
http://diythemes.com/forums/showthread.php?51501-Wordpress-menu-above-the-header-Menu-bar-below&p=225366
Right now I don’t have a tutorial for it, but I’m sure there may be someone to help in the support forums.
Great article again. Just one quick question. Would you put the blog in home or leave the home the blog?
That depends on your overall goal.
Hi Derek,
my goal is to get user to come to my monthly local event for change makers and also that the people subscribe to my newsletter. I would like to blog about what initiatives are in Munich and what they are changing.
What would you suggest. A static homepage and a blog. Or just a blog and the description of what the event is about in the sidebar.
Thanks for your help
Andreas
I think you should use both. A blog with content + event promotion is probably best.
You see, when you run an event, you need to give people a reason to visit the blog. That way you can get them to subscribe and potentially get them to show up to more events.
Derek,
I’ve only been following you for a couple of months but here’s what I want you to know…
Every single time I read your posts and implement even just one or two of your recommendations, my stats improve. And what I really appreciate being a non-techie person is I can almost always understand your instructions. Huge win 🙂
Thank you!
You’re welcome Sandi.
I try to slay jargon from all my writing.
Content buckets are a recent addition to my site thanks to previous blog post of yours. I appreciate the idea!
I’ve noticed that you and Ramit both use a combination of benefits-oriented language (i.e. “Earn more money”) and feature-oriented language (i.e. “Psychology of money”) in your bucket page titles.
Is there a reason why you sometimes choose one over the other? Have you noticed a measurable difference in results?
That all depends.
I prefer benefit oriented language, but if you think you can rank for a one-word phrase that drives a bunch of traffic, that might be worth trying out too.
Mark Suster has a great site that uses this approach as well @ http://www.bothsidesofthetable.com/. His site also has the classic categories sidebar navigation, which I think adds to the usability because:
1. Many people are now used to WordPress style navigation
2. Your most recent blog posts are still automatically categorized by wordpress.
My question is, using this new navigation system, do you have to go through and hand code every new link into the proper category. Seems like updating the site and adding new posts will quickly get confusing. What happens to blog posts that don’t make it into the top 10 of a category? Won’t they be burried pages deep into the blog, without anyway to get to them other than page by page searching?
What do you mean “new category?”
I’m not suggesting you create new categories. I’m suggesting you create pages around specific topics that highlight your best content.
What about links set to display their featured image? It’s typically just a link but it has an image. Do you think people will avoid that section because of the images?
It’s possible, but you’ve always gotta test it.
Your articles are awesome. I started adding the content buckets (as well as more email update forms) a couple of weeks ago when I first found your site…I’ve had over 50 more sign-ups since then…which is a really big deal for my little business. Thanks for another great post. 🙂
Fantastic! Glad you’re getting results, and you’re welcome.
Hey Derek,
Your stuff has really helped me. Your vids with Corbett Barr & Laura Roeder were great, I’ve implemented most of the tips you gave those guys. Still need to crack the about page though!
Thanks again
Chris
The about page is one of the most important things to do, too. Get on it Chris!
This is good stuff! I am trying out some new things on my site and seeing what gets used, and helps people and what doesn’t is priceless!
I am testing out how to implement the resource pages as I grow my own content, and honestly I had been forgetting to do things like you talk about!
Its a good thing I get your stuff!
Funny how that works. I can tell people to do things like this, and it doesn’t necessarily mean they’ll do it … even though it works.
Maybe now you will though 😀
For those that don’t have a lot of content can you create the content for this and then link to it in the resources page right away or is that disingenuous?
You can create it before you have content, but look at it like this:
How will people feel when they hit a page without content on it? It will feel horrible, and they’ll likely be turned off.
Right?
We recently updated our site to reflect this exact approach! We used Ramit’s site as an example too and have heard nothing but positive feedback on our new Content Buckets.
Well said Derek. Topical navigation rocks.
Awesome. Glad to hear it’s working out for you.
How’s it doing for conversions?
New nav bars have been for <2 weeks and we've seen about a 20% increase on conversions.
Insane results Lauren. Insane! Congrats!
Thank you Derek! To be fair we also had a guest blog post in that time frame that boosted traffic and conversions as well.
Very helpful yet again. Thanks Derek! I’ve been watching the analytics and changing up my resource pages based on the % of clicks. Learned it from you!
Awesome. That’s the best way to do it. Tweak based on data, and you’ll be set!
Ok Derek,
I never considered adding a secondary menu bar as a way to place my most popular infrmation, resources and posts. I am going to think about the topics that I want most to be recognized and begin tracking it.
That’s the way to do it Rhea.
Derek,
I already do a lot of what you recommend here, and with great results. There’s always room for testing and improving though. 🙂
Absolutely.
I’m currently re-imagining how people navigate Social Triggers too. It was designed this way because I had minimal content, but now the content is getting thicker. Gotta fix everything myself 🙂
This is very helpful. I have been linking to the category pages which show the latest content in reverse chronological order. It didn’t occur to me to create a nav bar which links to pages that link to the top content. Awesome idea and you could use it to guide readers through a content funnel. Thanks again for the insights. The best ideas are the simple ones!
You’re welcome Andrew.
Let me know how it all turns out for you.
Great advice, Derek. I’ve been planning to overhaul my site soon…so this is really relevant content. I already got some great tips from you on locations to place my opt-ins and that has made a great difference, so I look forward to clarifying my navigation to make my site as useful to my readers as possible.
Awesome Steve.
Navigation is just one of those things. It’s easy to mess up. You link to your home, about, contact, and services, and before you know it, you’ve got no topical links anywhere on your site.
Any thoughts on vertical vs. horizontal navigation bars?
That all depends on what you’re trying to do.
I personally prefer horizontal navigation bars, but if you look at something like Zappos, they work a nice vertical navigation bar into their layout.
Great post Derek, thank you. I follow all of your advice very closely.
Mini-typo I thought I’d point out for you: “When people visit ****you**** site, click on a resource page, and become overwhelmed with great content, why wouldn’t they stick around and become loyal visitors?”
Got it.
Fixed
Thanks for spotting it.
Its funny, I have been thinking of my sites navigation lately and thinking that its too much and I need to scale it down. The you write on it and confirm what I needed to do……lol. Thanks Derek for all the information you provide, I have gotten so many nuggets from you and its made a world of difference in my blog. Thanks brotha!!!
Mark Harbert
Awesome Mark.
I’m glad to hear I’m helping you out over there.
Do a brotha a favor and share this with everyone 😀
I modeled my site off of Michael Dunlops IncomeDiary.com. I am in the process of adding some of my own graphics to link to popular posts in my sidebar (such as Success Stories) vs. having ads. Those will stay in the resources section.
Jena
Good stuff Jena.
Michael Dunlop does it real well at his site.
Wow. Yes. LOVE this site!
But Derek,
I LIKE my horrible navigation! I only want problem solvers and clever people to find me. Impatient people can just go away! I learned this from Ramit 😉 lol
Love you!
Heh.
If you look at Ramit’s site, it’s geared towards converting visitors into raving fans. That’s why I used him as an example.
My fans rave too. Just not on the internet. My clients don’t use Twitter, rarely use Facebook, are ok with email, and better with a telephone 🙂 Dinosaurs rock!
But in my next business, I’ll look for more of those rabid internet using fans… In the meantime, I am your raving fan (just sent your site to ANOTHER friend).
Awesome Tanya. Thanks!
Interesting… I created two great content buckets but I only linked them in the front page.
Time to create a couple of banners for the sidebar.
See you!
Doesn’t necessarily need to be a banner. It should probably be a link instead. I’ve found that banners don’t get clicked.
Derek, I may be wrong, but aren’t you using a form of banner to link to your special content yourself?
I am, but not for long.
I’m looking forward to the new look, then 🙂
Banners don’t get clicked… just discovered this myself!
Thanks for another great post
You’re right. They are often ignored. I’ve wrote about that here:
http://diythemes.com/thesis/sidebar-images-problems/